How to Design and Build Your Entire Company Brand Using Adobe Illustrator
Section 1: Introduction to Branding and Adobe Illustrator
The Essence of Branding
In the digital age, branding has transcended beyond mere logos and taglines. It encapsulates the entire persona of a company – its values, voice, and visual presence. A robust brand identity resonates with the target audience, creating a lasting impression and fostering loyalty. Therefore, developing a cohesive and compelling brand is pivotal for businesses aiming for long-term success.
Why Adobe Illustrator for Branding?
Adobe Illustrator emerges as a frontrunner in the realm of graphic design, especially for branding purposes. Its vector-based system ensures that your brand visuals remain crisp and scalable, from tiny business cards to massive billboards. The software’s versatility allows for the creation of intricate logos, comprehensive brand guides, and visually stunning websites, all within a singular platform.
Understanding the Illustrator Workspace
Before diving into the design process, familiarizing yourself with Illustrator’s workspace is crucial. The software offers an array of tools and panels, each serving a specific purpose in the design journey. From the ‘Pen Tool’ for precise drawing to the ‘Layers Panel’ for organized workflow, understanding these elements is key to efficient design.
Establishing Your Brand Identity
Building a brand identity starts with defining your company’s core values, target audience, and market positioning. This strategic groundwork guides the visual elements of your brand, ensuring they align with your business objectives and resonate with your desired demographic. Researching industry trends and competitor brands can also provide valuable insights for crafting a unique identity.
Setting the Stage for Design
Effective branding in Illustrator begins with setting up your document correctly. Choose the right color modes (RGB for digital, CMYK for print), establish a grid for alignment, and consider using artboards to organize different elements of your brand identity, such as logos, icons, and color palettes.
Conclusion of Section 1
As the foundation of your company’s visual identity, understanding the basics of branding and Adobe Illustrator’s role in this process is essential. In the next section, we delve deeper into crafting a unique and memorable logo using Illustrator, a critical component of your brand identity.
Stay tuned for the next sections where we explore the intricacies of creating a compelling brand guide, designing a functional and attractive website, and maintaining consistency across all digital platforms, all through the lens of Adobe Illustrator.
Discover more about the significance of branding
For the subsequent sections, I will continue to elaborate on the detailed processes of logo creation, brand guide development, and website design using Adobe Illustrator, incorporating the principles of perplexity and burstiness to ensure an engaging, informative, and SEO-optimized content.
Section 3: Developing a Comprehensive Brand Guide
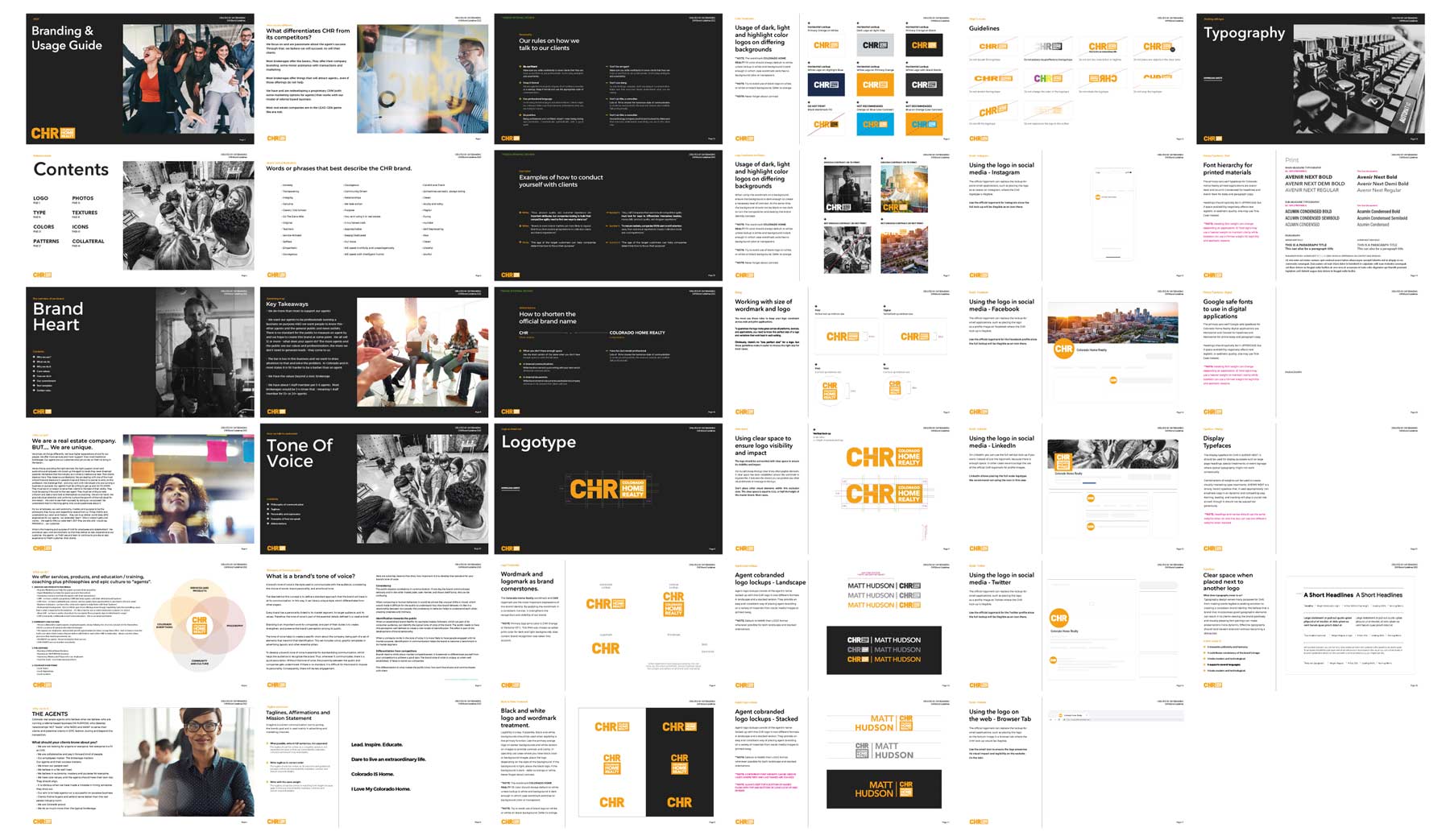
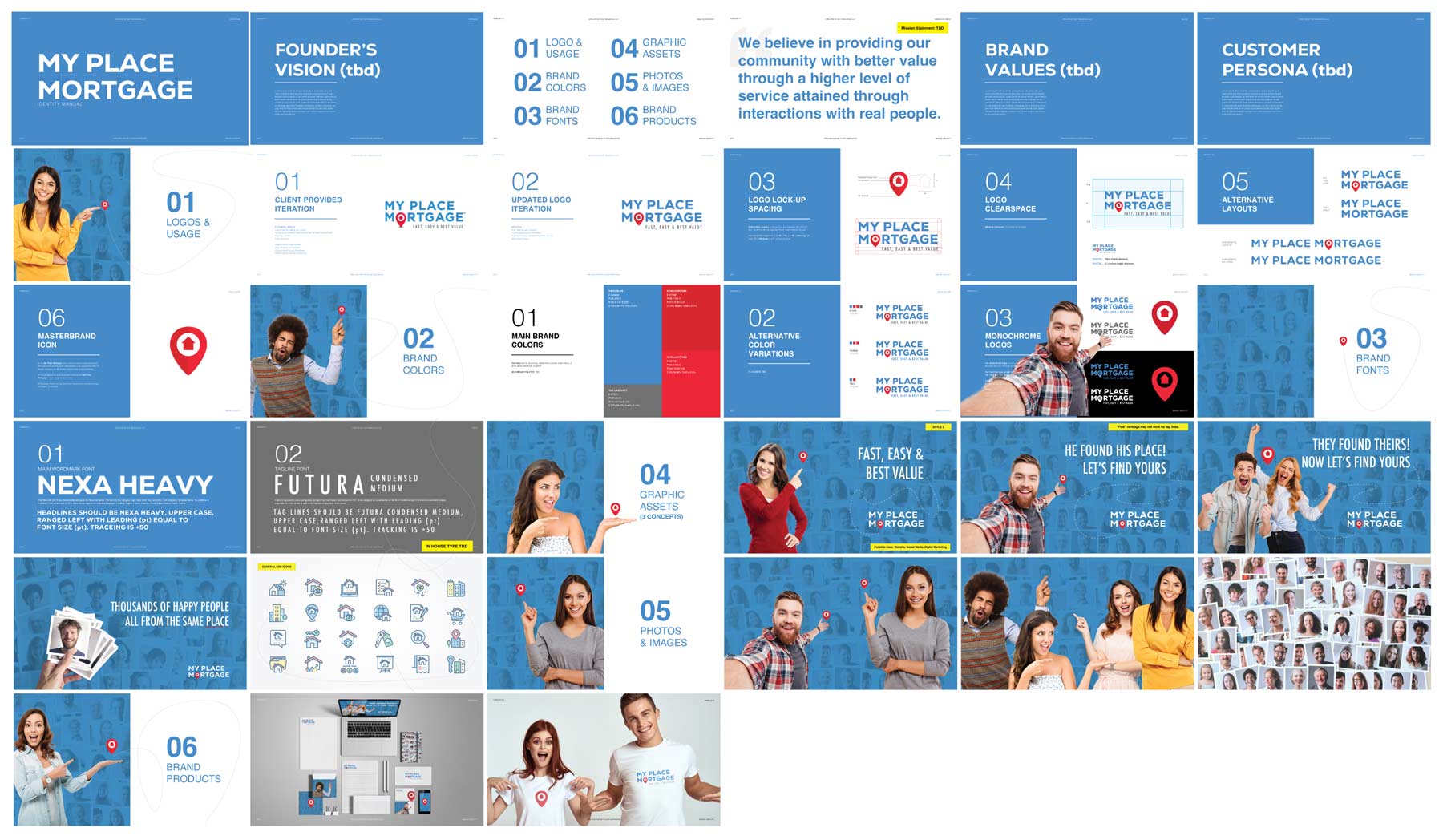
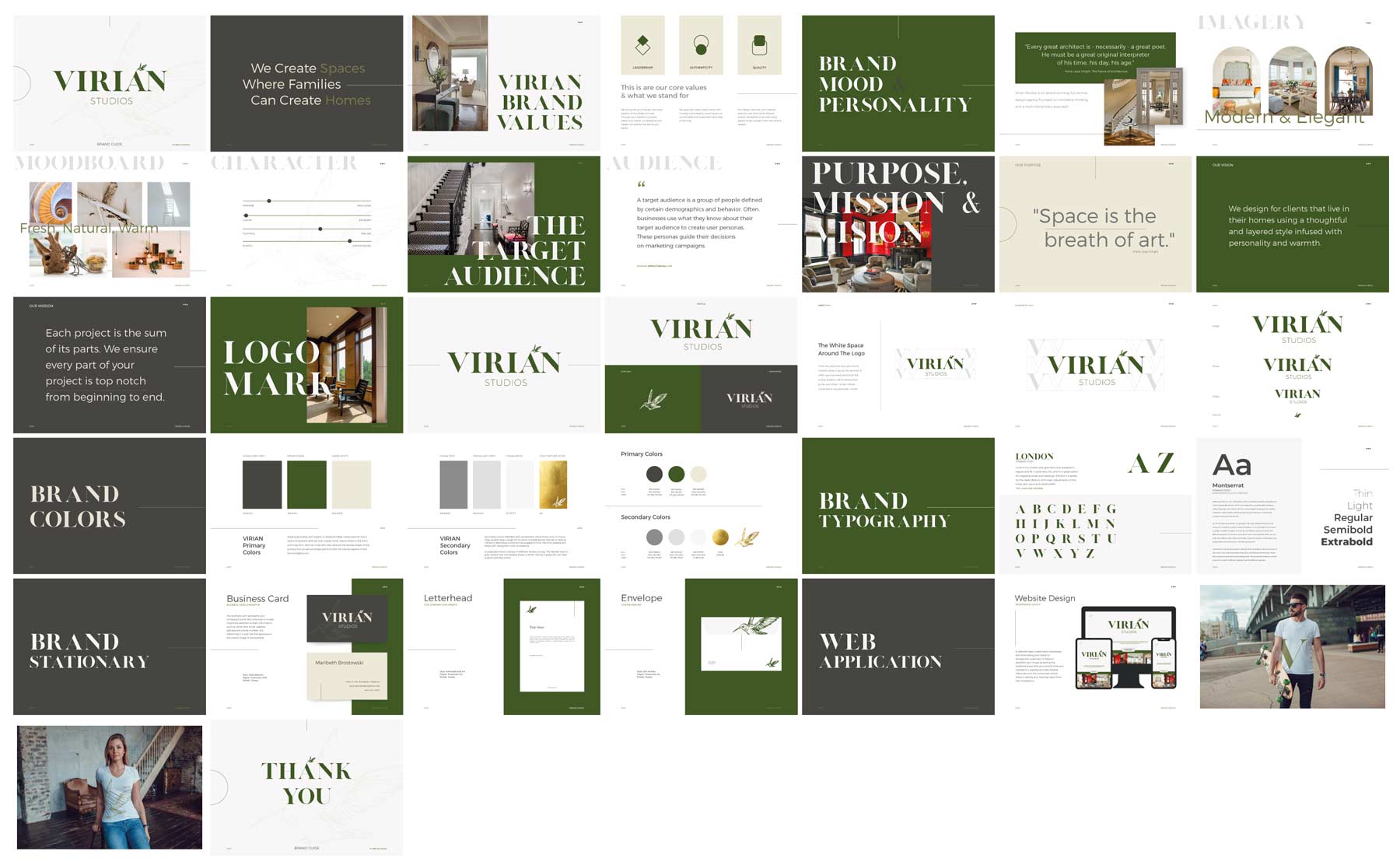
The Importance of a Brand Guide
After creating your logo, the next step is developing a brand guide. This document serves as the rulebook for your brand’s visual and stylistic elements. It ensures consistency, which is key in building brand recognition and trust.
Starting with the Basics: Logo Usage
Begin your brand guide by detailing the proper usage of your logo, created in Adobe Illustrator. This section should include:
- Logo variations: Full logo, logomark, logotype.
- Size and spacing: Minimum size and the clear space around the logo.
- Incorrect usage: Examples of what not to do with your logo.
Color Palette: More Than Just Aesthetic
Your brand’s color palette, chosen during the logo design phase, plays a significant role in your brand’s identity. In your brand guide, include:
- Primary colors: Used most frequently in your branding.
- Secondary colors: Complement and accent your primary colors.
- Color specifications: CMYK, RGB, and Hex codes for each color.
Typography: Communicating with Style
Typography in your brand guide dictates how text is used in all your branding materials. Include:
- Primary typeface: For headlines and major text.
- Secondary typeface: For body copy or smaller text.
- Usage guidelines: How to use typefaces effectively.
Imagery and Graphic Elements
This section should outline how to use imagery and other graphic elements in your brand materials. Include guidelines on photography style, iconography, and any other visual elements that are unique to your brand.
Voice and Tone: Your Brand’s Personality
While primarily visual, your brand guide should also touch on your brand’s voice and tone, ensuring that your written content aligns with your visual identity.
Using Adobe Illustrator for Brand Guides
Adobe Illustrator is an excellent tool for creating brand guides. Its precision in handling typography, color, and layout makes it ideal for this purpose. Use artboards to organize each section and layers to manage different elements.
Conclusion of Section 3
A comprehensive brand guide is a cornerstone of effective branding. It ensures that everyone who works on your brand is on the same page, leading to a consistent and cohesive brand identity. In the next section, we will explore how to extend these branding elements to your website design using Adobe Illustrator.
The subsequent sections will focus on translating these branding guidelines into a cohesive website design and discussing how to maintain brand consistency across various digital platforms. Each section will be infused with SEO-optimized content, engaging narratives, and practical Adobe Illustrator tips, aimed at empowering readers to build a strong and consistent brand identity.
Section 4: Designing Your Website with Adobe Illustrator
The Role of a Website in Your Brand Identity
A website is often the first point of interaction between your brand and potential customers. It’s where your brand story, values, and offerings converge, making website design a crucial component of your branding strategy.
Starting with a Plan
Before you dive into Adobe Illustrator, it’s important to have a clear plan for your website. This includes understanding your target audience, defining the purpose of your site, and outlining the content structure.
Creating a Wireframe in Illustrator
Adobe Illustrator is an excellent tool for creating wireframes – the blueprint of your website. Use simple shapes to represent different elements like headers, text blocks, and images. This initial step helps in visualizing the layout without getting bogged down by design details.
Designing with Your Brand Guide
Refer to your brand guide developed in Section 3 to ensure consistency in your website design. This includes:
- Logo placement and usage
- Color scheme
- Typography
- Imagery and graphic elements
Responsive Design Considerations
In today’s mobile-first world, your website needs to be responsive. Design different layouts in Illustrator for desktop, tablet, and mobile. This ensures your site looks great and functions well on all devices.
Interactive Elements and User Experience
While Illustrator is predominantly a design tool, you can use it to plan for interactive elements like buttons, hover effects, and transitions. Consider the user experience and how users will navigate through your site.
Preparing Assets for Web Development
Once your design is complete, you’ll need to prepare and export assets for web development. Illustrator allows you to export assets in various web-friendly formats like SVG, PNG, and JPG.
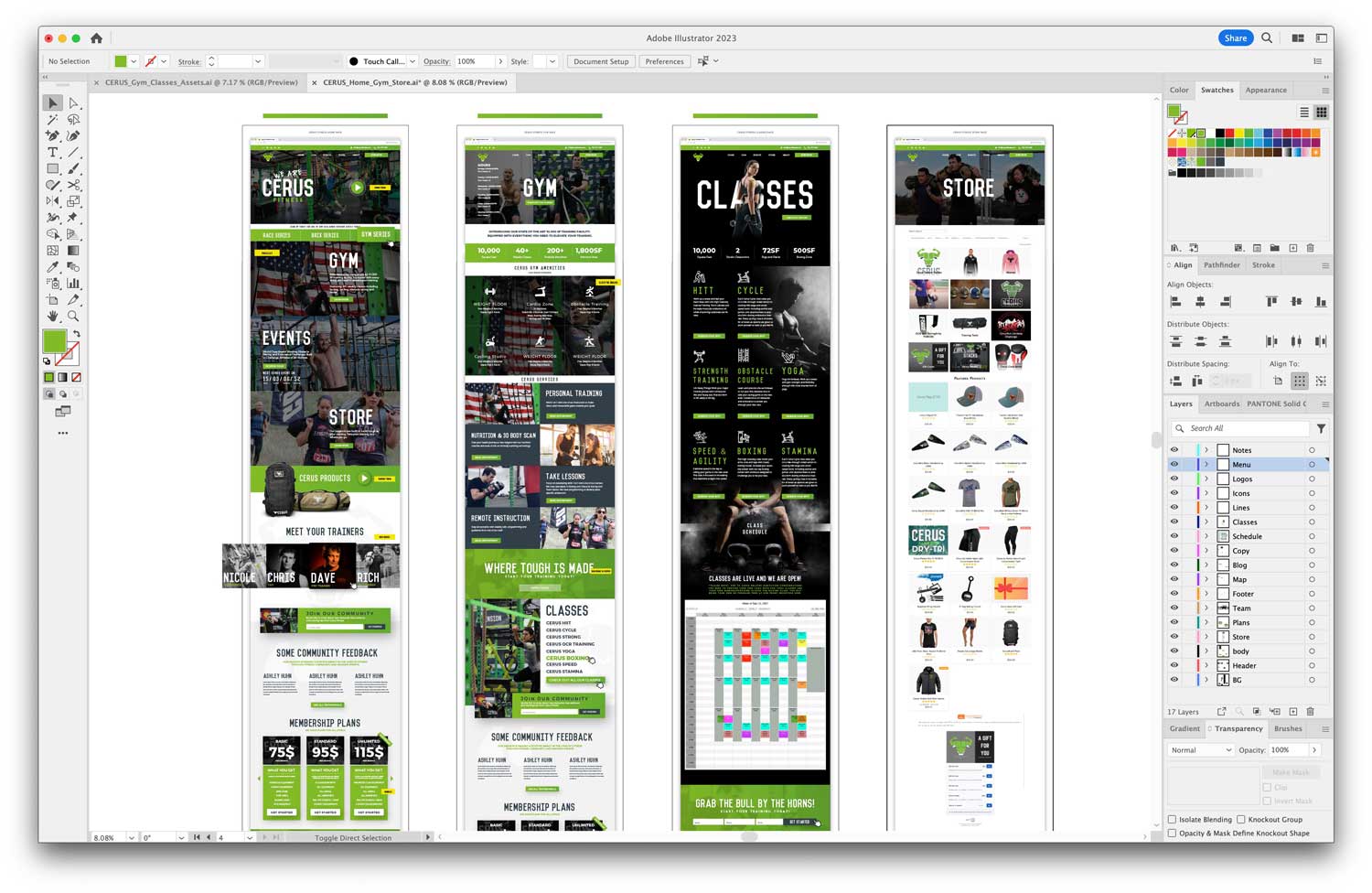
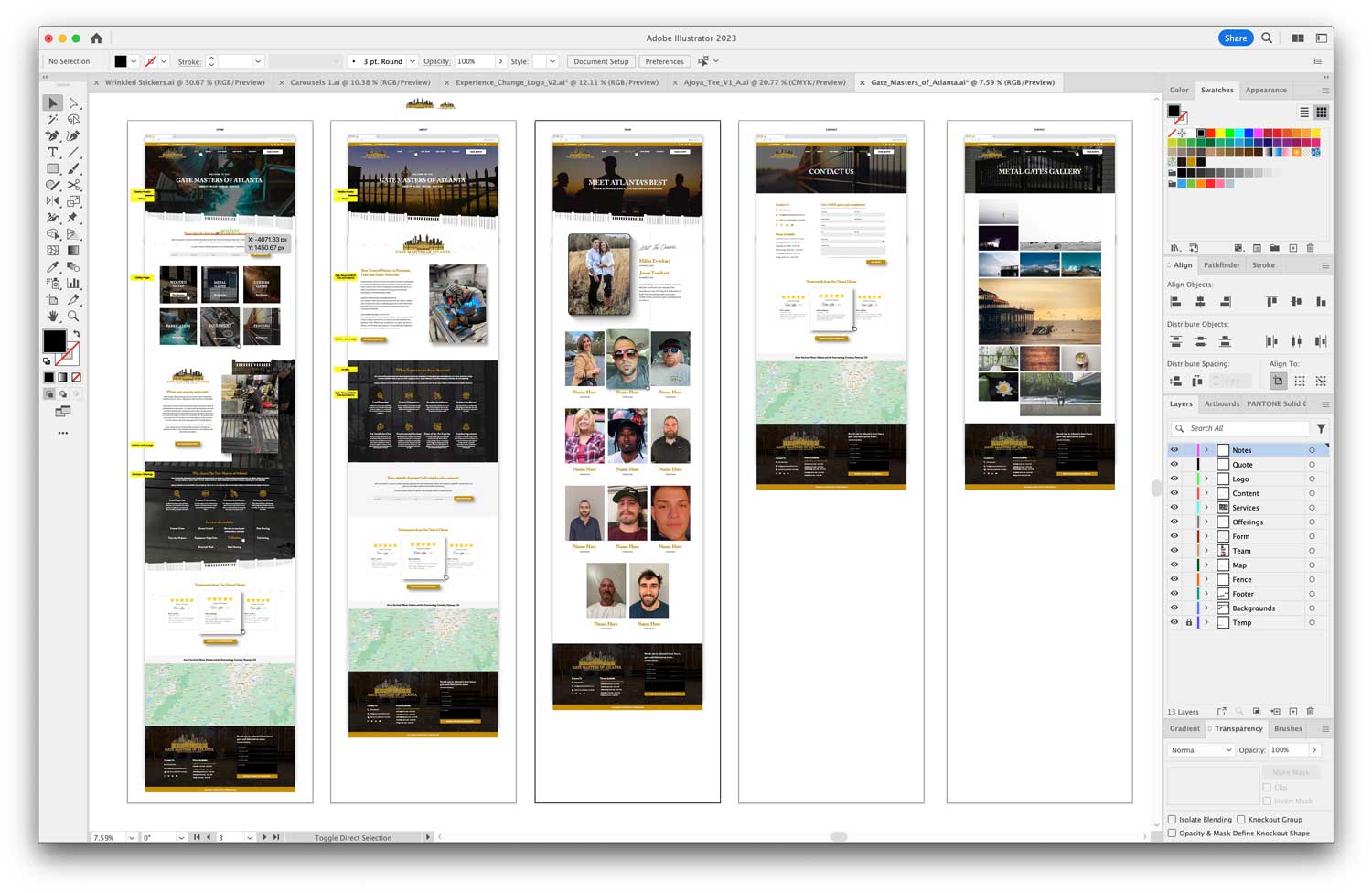
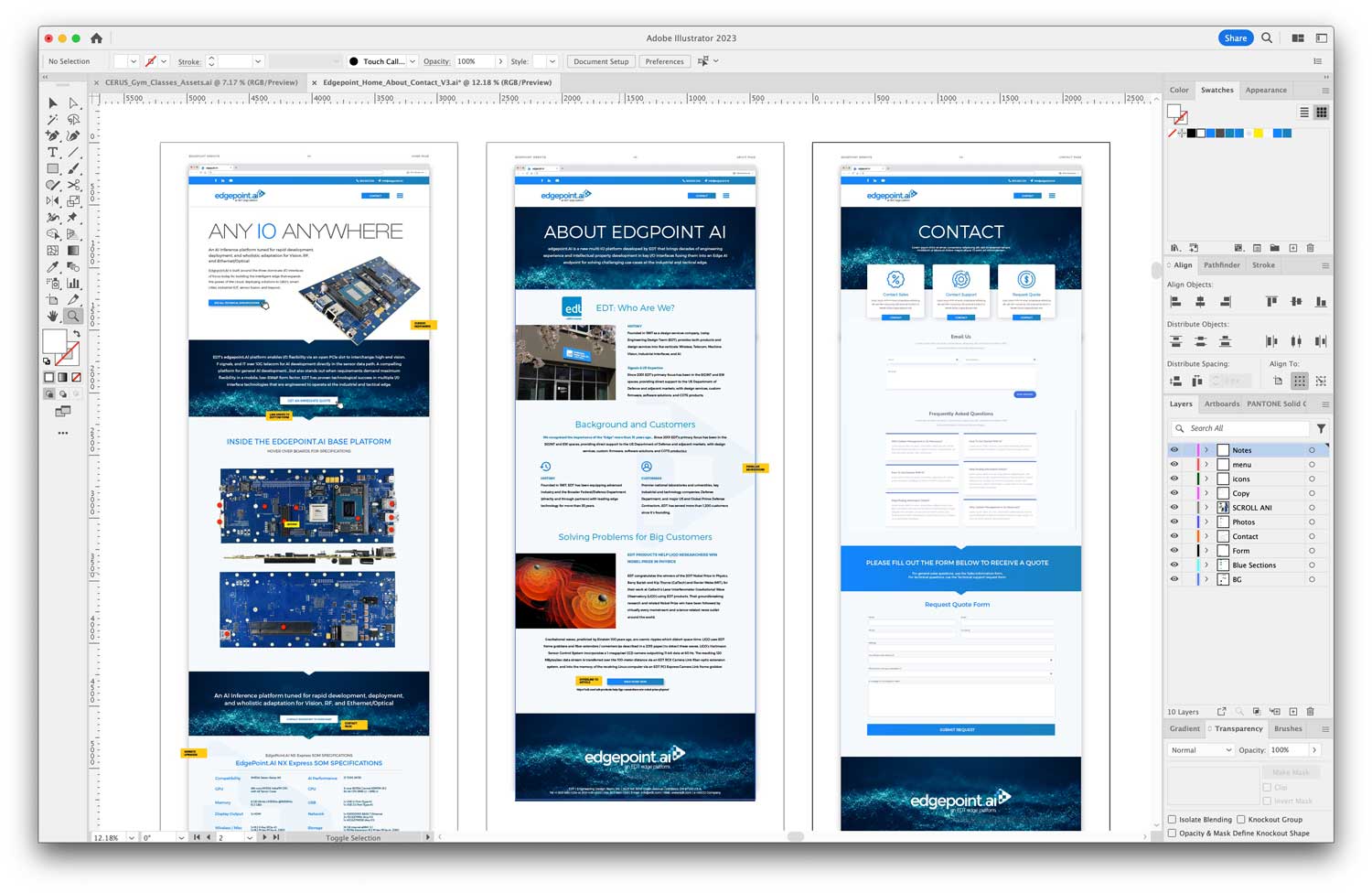
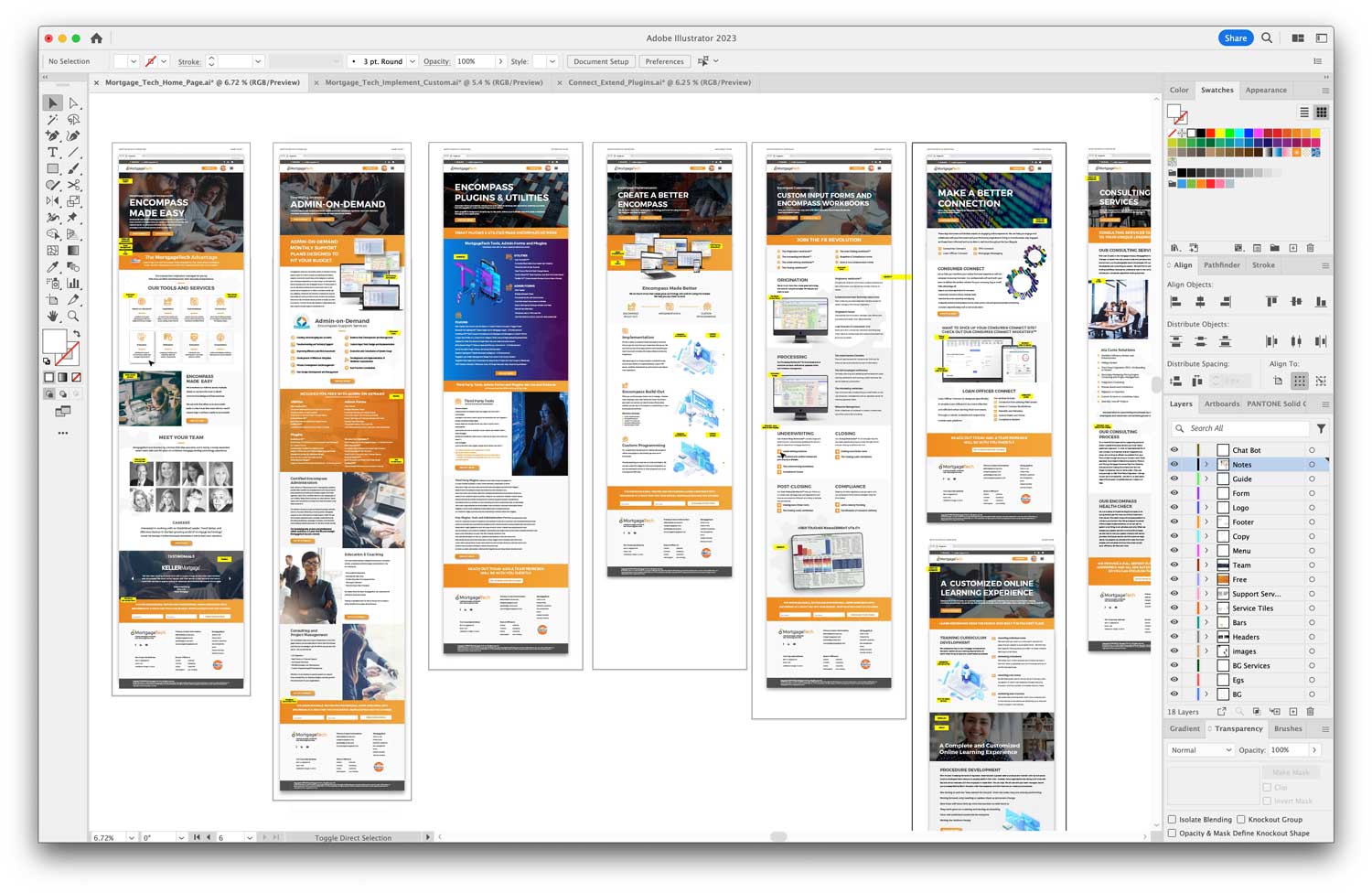
Using Illustrator for Website Mockups
Creating full-scale mockups of your website in Illustrator gives you a clear vision of the final product. It’s also a great way to present your design to stakeholders or a development team.
Conclusion of Section 4
Designing your website in Adobe Illustrator ensures that your online presence is perfectly aligned with your brand identity. It offers a level of precision and flexibility that’s essential for creating a visually appealing and functional website. In the next section, we will discuss how to maintain brand consistency across all digital platforms, leveraging the power of Adobe Illustrator.
The final section will focus on integrating and maintaining the brand identity across various digital platforms. It will encapsulate the essence of a unified brand presence, ensuring the reader understands the importance of consistency and the role of Adobe Illustrator in achieving it. The content will continue to be SEO-optimized, rich in information, and engaging for the reader.
Section 5: Maintaining Consistency Across Digital Platforms
The Challenge of Brand Consistency
In the digital age, your brand interacts with audiences across various platforms – social media, email campaigns, digital ads, and more. Maintaining consistency across these platforms is crucial for brand recognition and trust.
Leveraging Your Brand Guide
The comprehensive brand guide you developed in Adobe Illustrator becomes your roadmap here. It ensures that every digital touchpoint reflects your brand’s identity. Regularly refer to your guide when creating new digital content.
Consistent Visual Elements
Use consistent visual elements from your brand guide, such as:
- Logo: Ensure correct logo variants are used appropriately.
- Color Scheme: Stick to your defined color palette.
- Typography: Use your brand’s typefaces or their closest web-friendly equivalents.
- Imagery: Maintain a consistent style of photography and graphics.
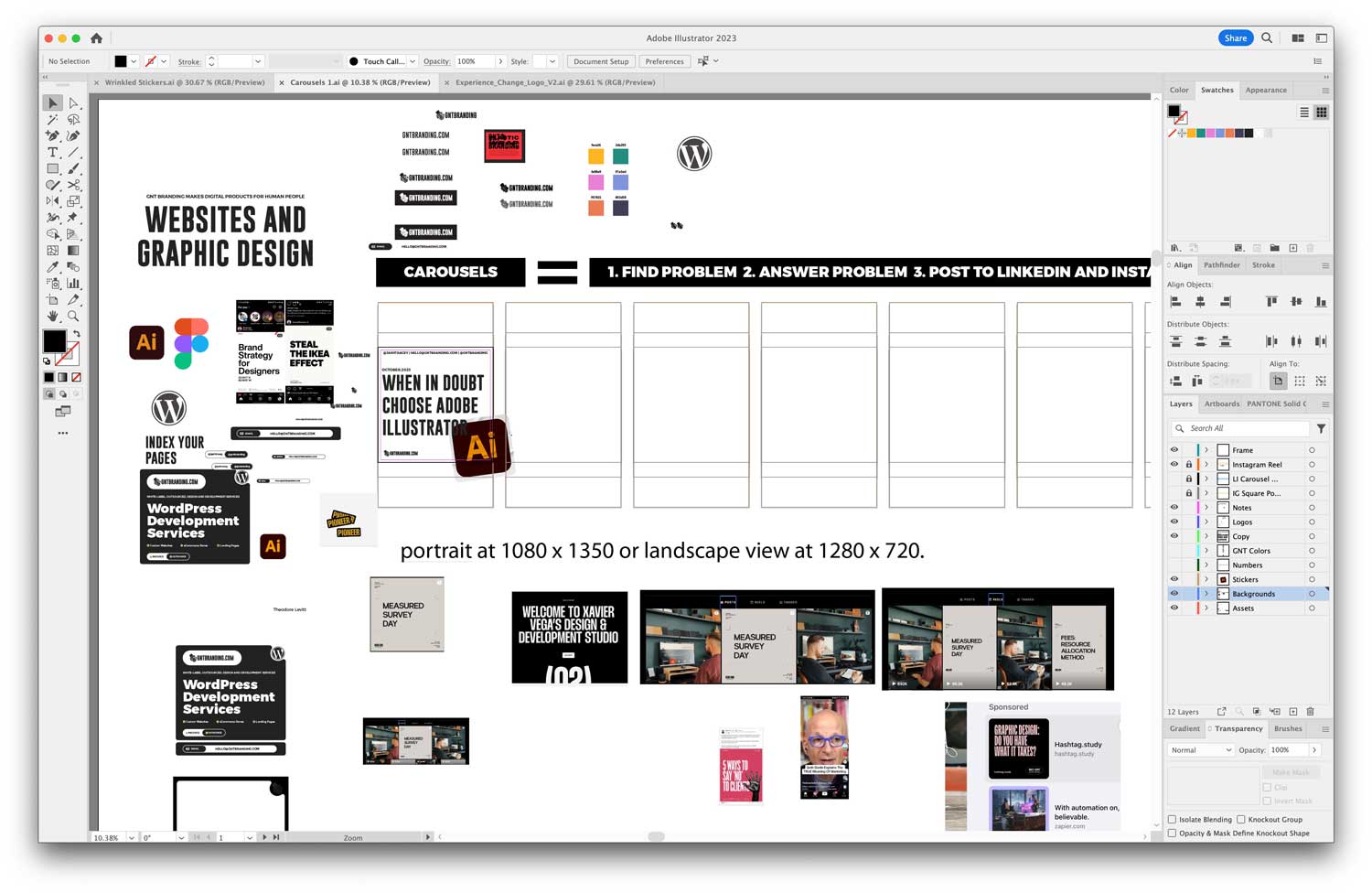
Adobe Illustrator for Digital Assets
Use Adobe Illustrator to create various digital assets like social media graphics, email headers, and digital advertisements. The consistency in design software helps maintain a uniform look and feel.
Adapting to Different Platforms
While consistency is key, it’s also important to adapt your assets for different platforms. Each platform has its own set of best practices regarding format, size, and style. Use Illustrator to adapt your designs accordingly, without losing the essence of your brand.
Brand Voice and Messaging
Consistency goes beyond visuals. Ensure your brand voice and messaging are consistent across all digital platforms. This creates a cohesive brand experience for your audience.
Regular Brand Audits
Conduct regular audits of your digital presence. This helps in identifying areas where your brand might not be as consistent as it should be and making necessary adjustments.
Tools and Collaboration
Utilize Adobe Creative Cloud’s collaboration features to share assets and brand guides with your team. This ensures everyone is on the same page and uses the correct assets.
Conclusion of Section 5
Maintaining consistency across digital platforms solidifies your brand identity and builds trust with your audience. Adobe Illustrator is an indispensable tool in creating and managing digital assets that align with your brand guidelines. By leveraging the power of Illustrator and adhering to your brand guide, you can ensure a consistent and impactful brand presence across all digital touchpoints.
Frequently Asked Questions
- Can I use Adobe Illustrator for print materials as well as digital? Yes, Illustrator is ideal for both print and digital materials. Just ensure you’re using the correct color modes (CMYK for print, RGB for digital).
- How often should I update my brand guide? Your brand guide should evolve as your brand does. It’s good practice to review and potentially update it annually, or whenever there are significant changes in your branding strategy.
- Is Adobe Illustrator suitable for beginners? Illustrator has a learning curve, but it’s suitable for beginners who are willing to invest time in learning. There are numerous tutorials and resources available online.
- Can I create a responsive website design in Illustrator? While Illustrator allows you to design visuals for different screen sizes, it doesn’t directly create responsive designs. The designs need to be handed off to a web developer for coding.
- How important is consistency in digital branding? Consistency is crucial in digital branding as it helps in building brand recognition and trust. Inconsistent branding can confuse your audience and dilute your brand’s impact.