
How to Design a Website in Adobe Illustrator in 2024
Table of Contents
Section 1: Introduction to Web Design with Adobe Illustrator
- Introduction: The Evolution of Web Design with Adobe Illustrator
- The Power of Digital: Elevating the Brand Experience in 2023
- Setting the Stage: Preparing Your Illustrator Workspace
- Why Web Design Matters:** Building Trust and Authenticity
- Embracing Change: Web Design Trends for 2024
- The Illustrator Advantage: Vector vs. Bitmap Graphics
- Collaboration: Working with Web Design Agencies
Section 2: Navigating the Design Process
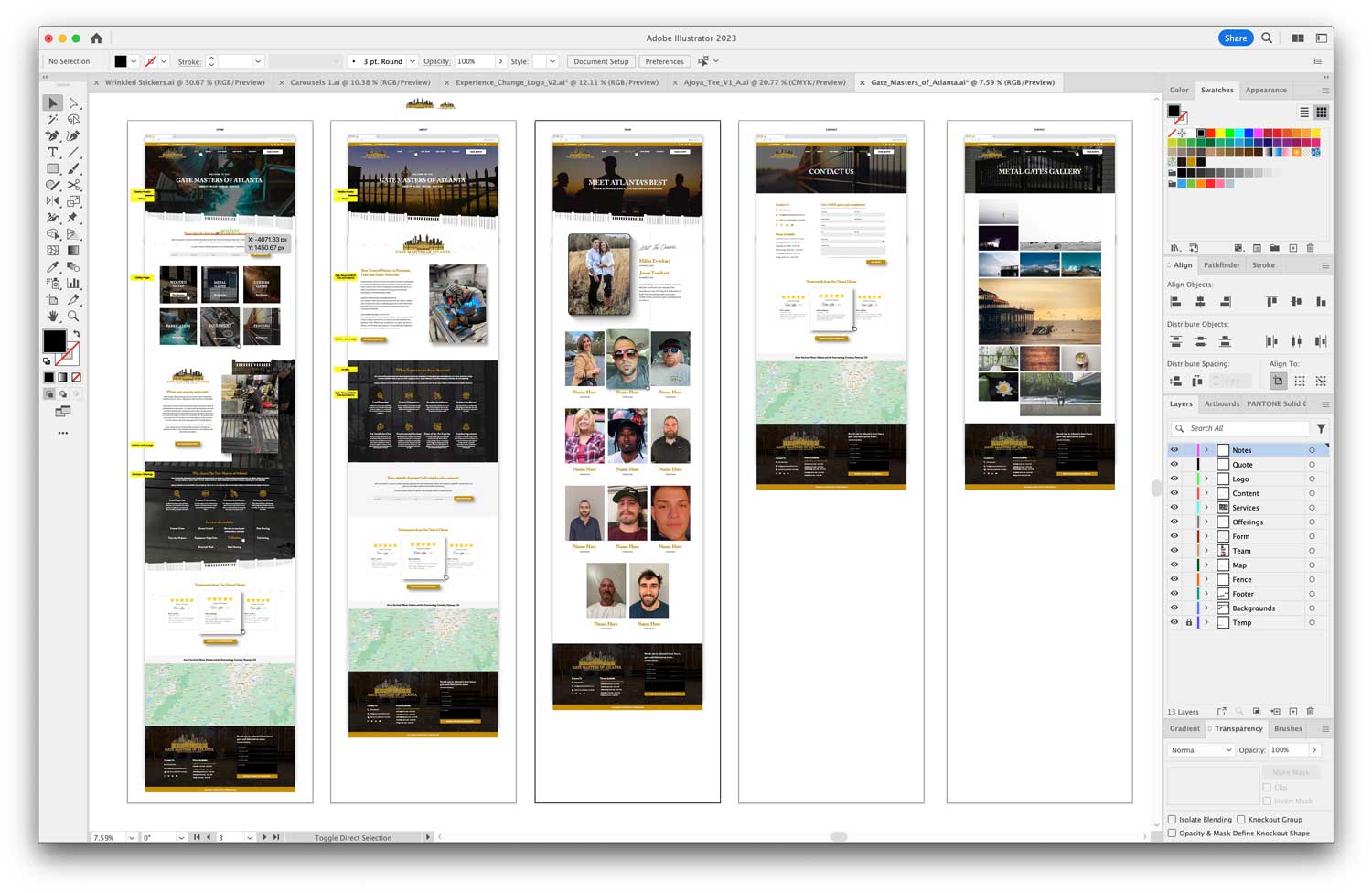
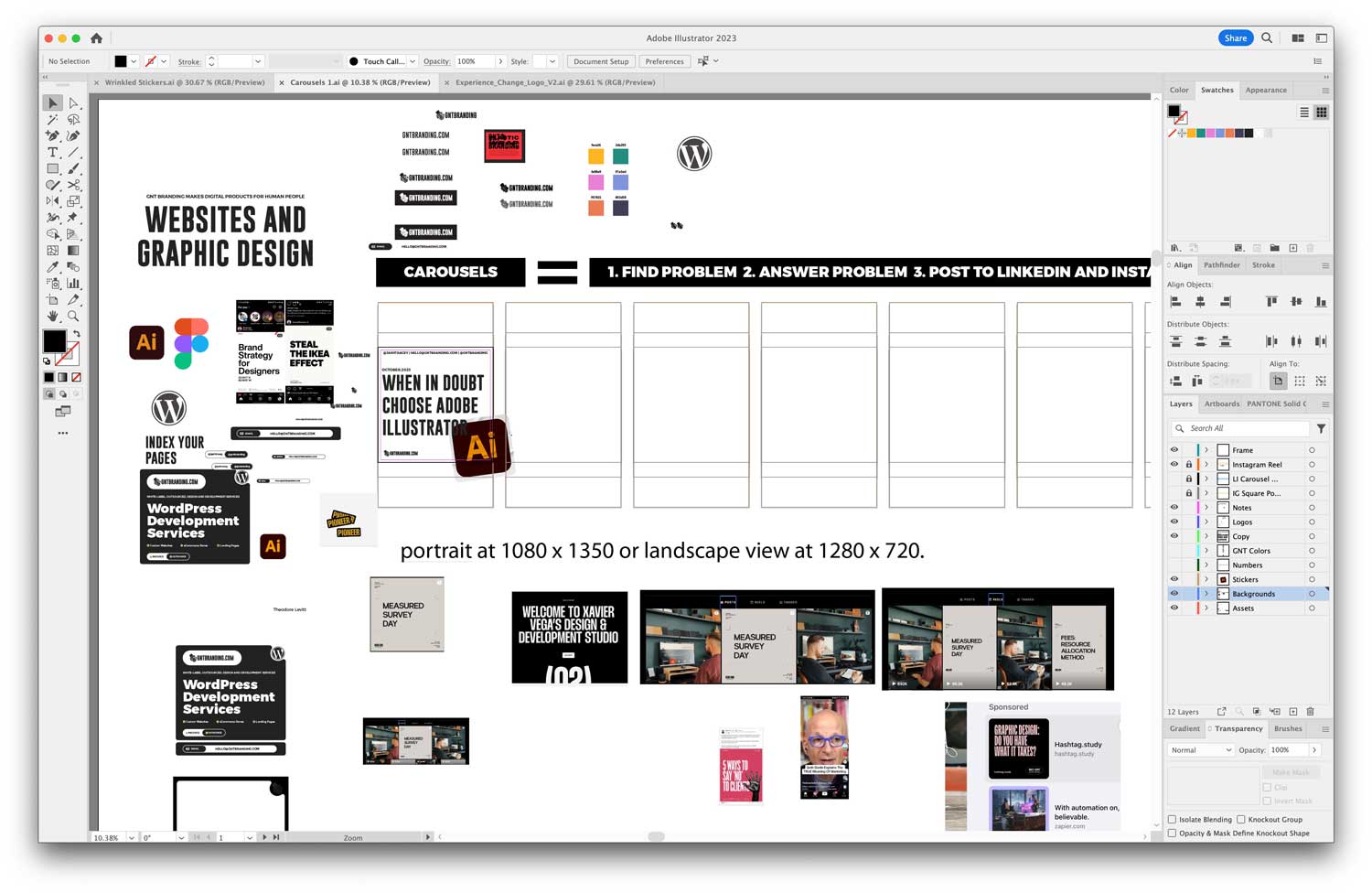
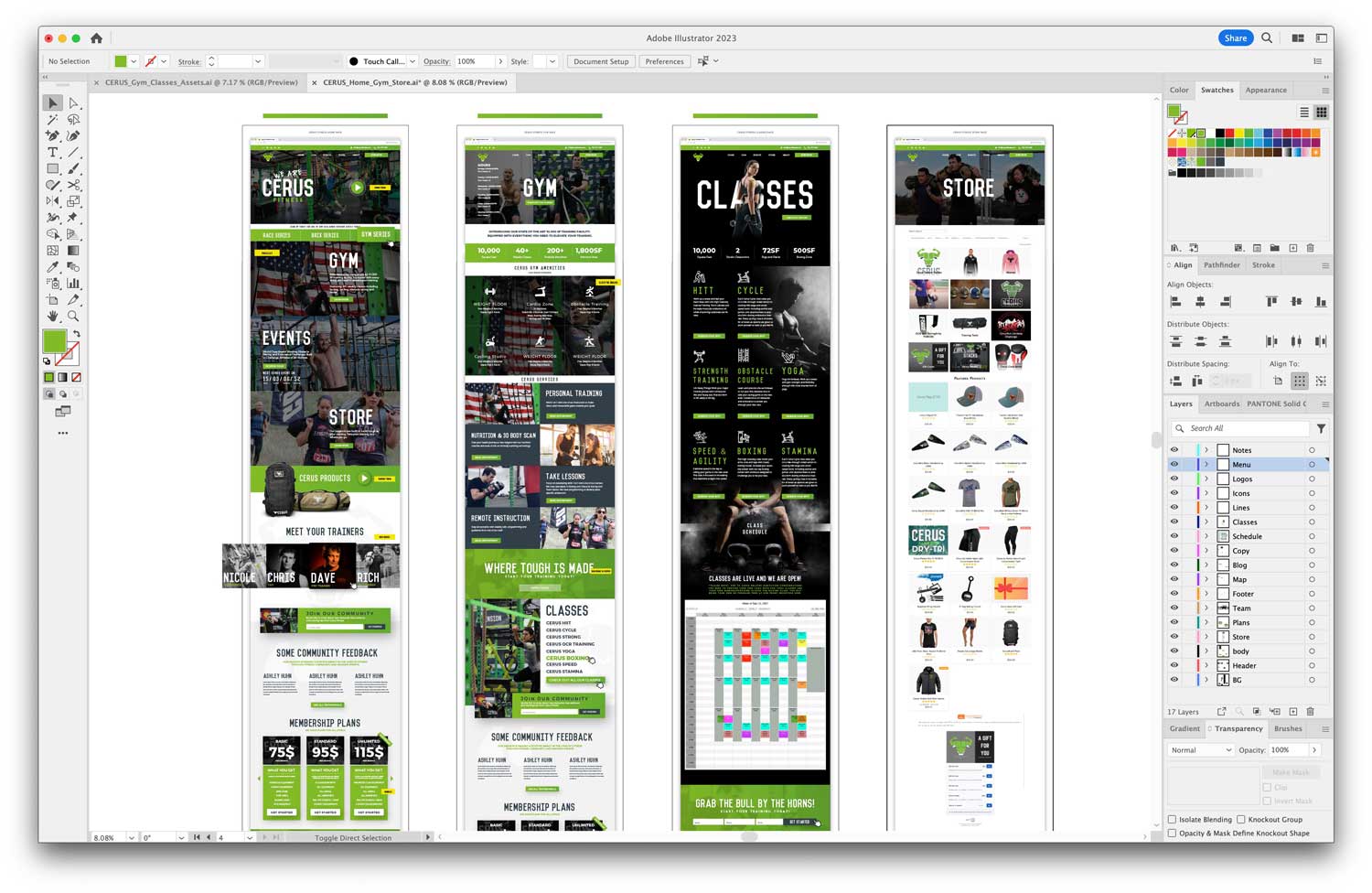
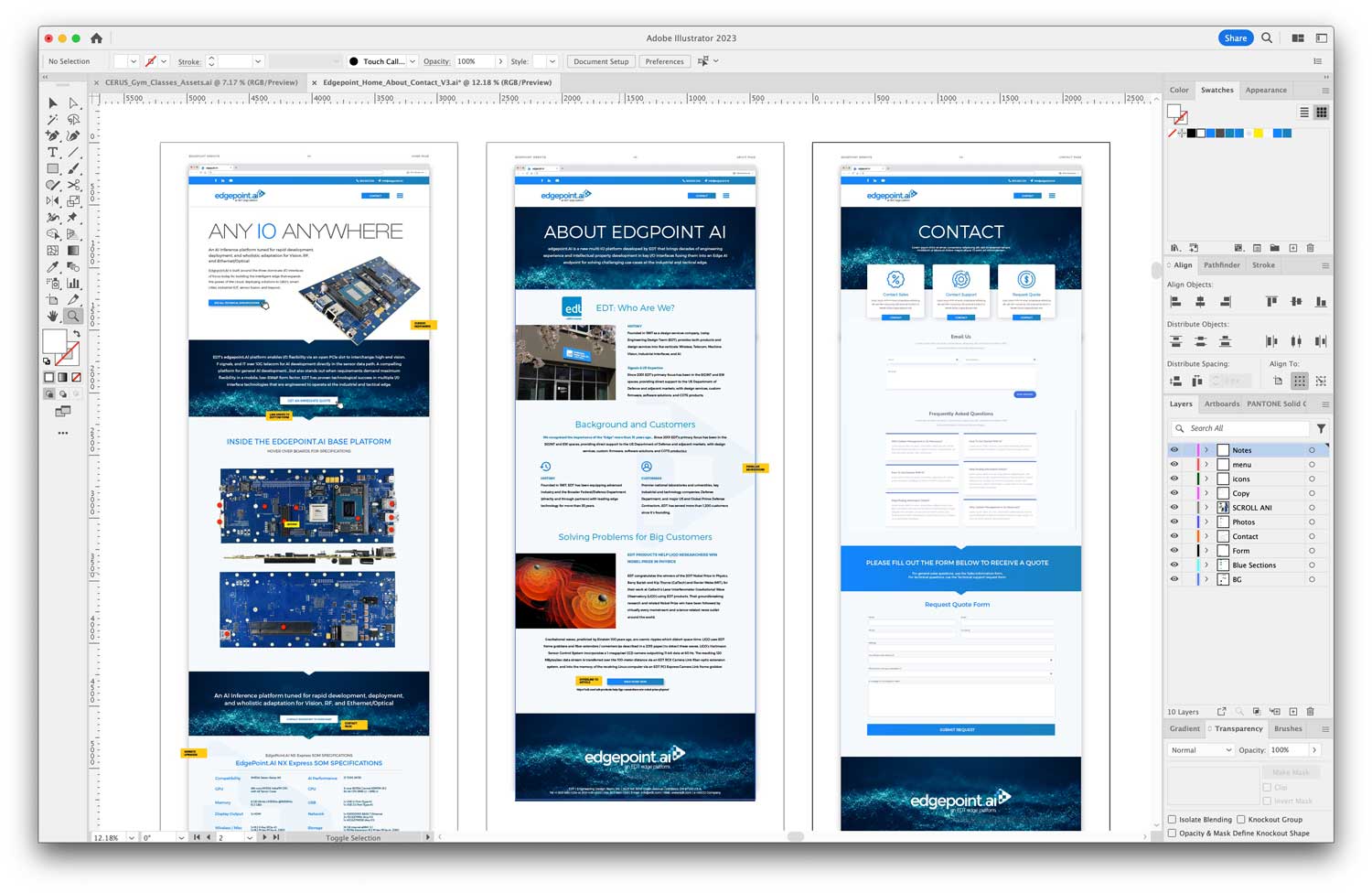
- Kickstarting the Design: Using artboards for Layouts
- Fluid Designs: Crafting Responsive Web Layouts
- Asset Management: Harnessing Illustrator’s Libraries
- Creativity Unleashed: Utilizing Illustrator’s Vector Tools
- Branding: Synchronized Color Themes and Typography
- Boosting Efficiency: Top Illustrator Plugins in 2024
- From Design to Development: Exporting Web-Ready Assets
Section 3: Perfecting and Publishing Your Design
- Design Evaluation: Testing Across Devices and Browsers
- Iteration: Importance of User Feedback in Design Refinement
- Integration: Merging Illustrator Designs with Web Platforms
- The Final Touch: Enhancements and Add-ons for Your Website
- Going Live: Launch Checklist for Your Illustrator-Designed Website
- Looking Ahead: Maintaining and Updating Your Design
- Conclusion: The Future of Web Design with Adobe Illustrator
SECTION 1: The Evolution of Web Design
The digital age has rapidly evolved, and with it, the world of web design. From simple text-based web pages to today’s immersive, interactive experiences, the transformation is nothing short of remarkable. And a crucial tool driving this evolution is Adobe Illustrator, a software that has remained a favorite for designers worldwide. As we step into 2024, let’s delve into how to harness the power of Adobe Illustrator for your website designs.
Why Adobe Illustrator?
Adobe Illustrator offers vector-based graphics which means your designs remain crisp and scalable, regardless of the screen size. This is a must in today’s diverse device ecosystem. Moreover, with the ever-growing importance of a new business website, Adobe Illustrator ensures your designs aren’t just beautiful but also functional.
Setting the Foundation
Before jumping into the design, always start by understanding the objective of the website. Are you trying to elevate a brand experience like many premium branding solutions out there? Or perhaps provide a streamlined user experience? Know your goal, and let it guide your design.
Starting Your Design Journey in Adobe Illustrator
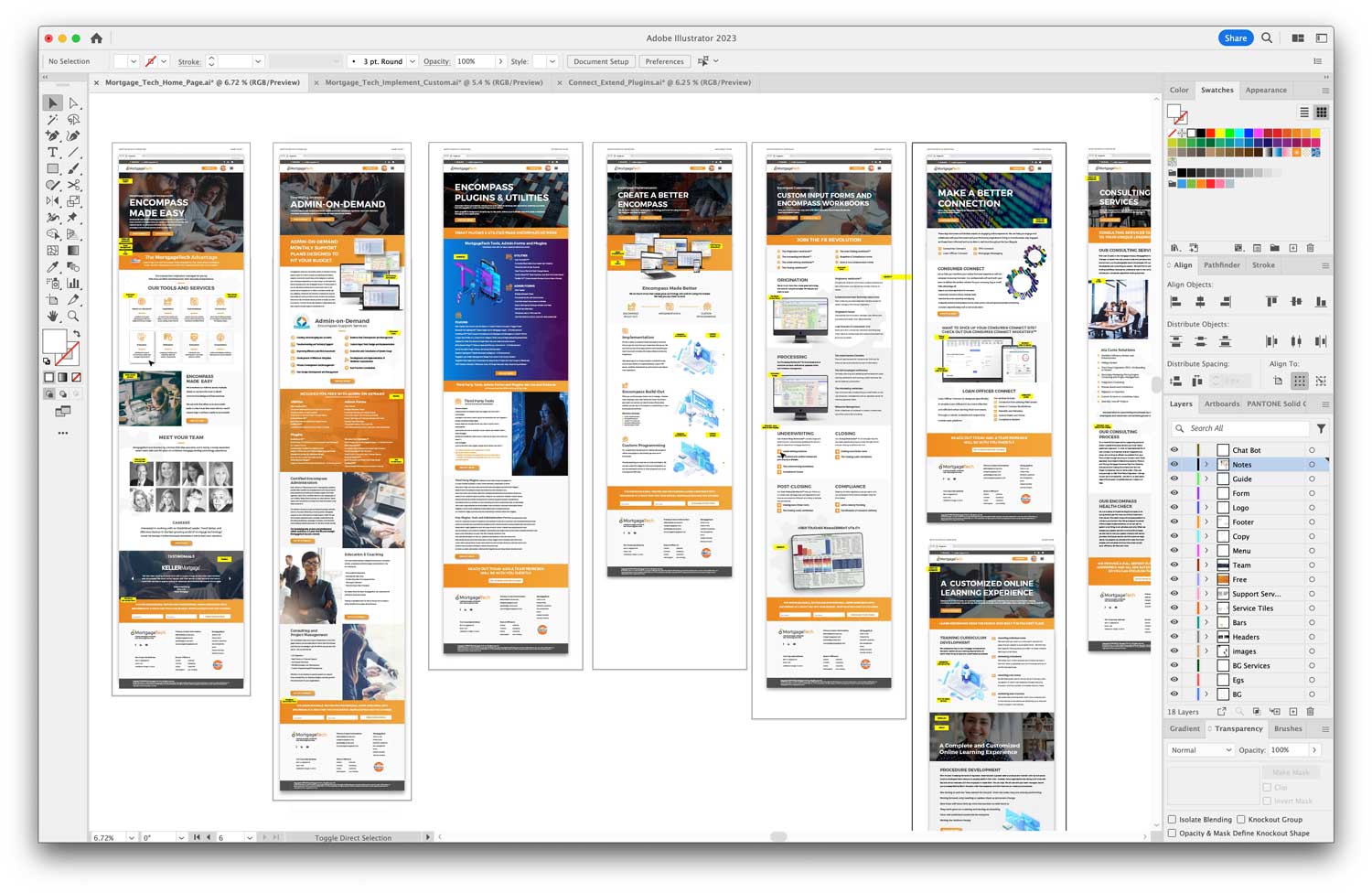
Setting Up Your Canvas
- Open Adobe Illustrator: Launch the program and create a new document.
- Select Web Preset: Choose the ‘Web’ preset. This will automatically set your workspace dimensions optimized for web design.
- Adjust Artboard: Customize the artboard size based on your specific needs. Remember, responsive design is key.
Designing the Layout
With your canvas ready, now comes the fun part – designing!
- Use Grids: Grids help maintain consistency and alignment. You can easily set them up by going to ‘View’ > ‘Show Grid’.
- Wireframe: Sketch out a rough layout. This helps visualize the user flow and site structure.
- Play with Colors: Ensure the colors resonate with the brand’s message. Using color guides in Illustrator can be immensely helpful.
- Typography Matters: Choose fonts that are web-safe and readable. Adobe Illustrator offers a plethora of typeface options to pick from.
Elements that Make Your Design Stand Out
Icons and Graphics
A picture speaks a thousand words. Design or choose relevant icons that add value to the content. Illustrator’s vector-based design ensures these graphics are sharp and versatile.
Interactive Elements
Interactive buttons, drop downs, and sliders can elevate a user’s experience. While Illustrator is primarily a design tool, you can visualize how these elements would function in the final site. Working closely with a web design and development agency can help turn these visions into reality.
Exporting and Integration
Once you’re satisfied with the design, it’s time to export. Illustrator offers multiple export options optimized for web. Ensure you collaborate with your developer for smooth integration.
In the upcoming sections, we’ll delve deeper into advanced Illustrator techniques, ensuring your website not only looks good but also performs seamlessly.
SECTION 2: Advanced Techniques in Adobe Illustrator for Web Design
Embracing the Power of Layers
Working with layers in Adobe Illustrator can significantly streamline your design process. Layers allow you to separate different elements, making it easier to edit and organize your design.
Benefits of Using Layers
- Isolation: Easily isolate and work on specific parts of your design without affecting other elements.
- Organization: Group related items together, making the design process more systematic and efficient.
- Flexibility: Toggle visibility, lock specific layers, and adjust opacity to achieve the desired effect.
Harnessing Illustrator’s Plugins and Extensions
The beauty of Illustrator lies in its extensibility. Various plugins and extensions are available that can enhance your web design capabilities.
Must-Have Plugins for Web Designers
- VectorScribe: This tool enhances your vector designing capability, allowing for more intricate details.
- MagicPicker: An advanced color wheel plugin to refine your color selection process, ensuring brand consistency.
- InkScribe: Streamlines the drawing process, perfect for creating intricate icons and graphics.
Tips for a Responsive Design in Illustrator
In 2024, responsiveness isn’t just a trend; it’s a necessity. With a myriad of devices available, your design must look impeccable on all screen sizes.
Creating Adaptive Designs
- Use Symbols: Any changes made to a symbol are automatically updated everywhere it’s used. This is perfect for elements like logos or icons that repeat across web pages.
- Artboard Tool: Utilize the Artboard tool to visualize your design on various screen sizes, ensuring consistency and adaptability.
- Linking Assets: Illustrator allows you to link assets from Adobe’s Creative Cloud. This ensures that you always use the latest versions of logos, icons, and other assets.
Collaborating with Developers
Designing in Illustrator is just one part of the web development process. Close collaboration with developers is crucial to bring your design to life.
Handing Off Designs
- Export as SVG: For web, SVG format ensures scalability without loss of quality.
- Use Adobe’s XD: Adobe XD can be used in tandem with Illustrator for prototyping and to ensure a smoother handoff to developers.
- Detailed Documentation: Always provide developers with a detailed document outlining fonts, colors, and other design specifics. This reduces ambiguity and ensures fidelity to the original design.
In the next section, we will dive into the final touches, ensuring that your design is not only functional but also aligns with the latest web design trends and standards of 2024.
SECTION 2: Advanced Techniques in Adobe Illustrator for Web Design
Embracing the Power of Layers
Working with layers in Adobe Illustrator can significantly streamline your design process. Layers allow you to separate different elements, making it easier to edit and organize your design.
Benefits of Using Layers
- Isolation: Easily isolate and work on specific parts of your design without affecting other elements.
- Organization: Group related items together, making the design process more systematic and efficient.
- Flexibility: Toggle visibility, lock specific layers, and adjust opacity to achieve the desired effect.
Harnessing Illustrator’s Plugins and Extensions
The beauty of Illustrator lies in its extensibility. Various plugins and extensions are available that can enhance your web design capabilities.
Must-Have Plugins for Web Designers
- VectorScribe: This tool enhances your vector designing capability, allowing for more intricate details.
- MagicPicker: An advanced color wheel plugin to refine your color selection process, ensuring brand consistency.
- InkScribe: Streamlines the drawing process, perfect for creating intricate icons and graphics.
Tips for a Responsive Design in Illustrator
In 2024, responsiveness isn’t just a trend; it’s a necessity. With a myriad of devices available, your design must look impeccable on all screen sizes.
Creating Adaptive Designs
- Use Symbols: Any changes made to a symbol are automatically updated everywhere it’s used. This is perfect for elements like logos or icons that repeat across web pages.
- Artboard Tool: Utilize the Artboard tool to visualize your design on various screen sizes, ensuring consistency and adaptability.
- Linking Assets: Illustrator allows you to link assets from Adobe’s Creative Cloud. This ensures that you always use the latest versions of logos, icons, and other assets.
Collaborating with Developers
Designing in Illustrator is just one part of the web development process. Close collaboration with developers is crucial to bring your design to life.
Handing Off Designs
- Export as SVG: For web, SVG format ensures scalability without loss of quality.
- Use Adobe’s XD: Adobe XD can be used in tandem with Illustrator for prototyping and to ensure a smoother handoff to developers.
- Detailed Documentation: Always provide developers with a detailed document outlining fonts, colors, and other design specifics. This reduces ambiguity and ensures fidelity to the original design.
In the next section, we will dive into the final touches, ensuring that your design is not only functional but also aligns with the latest web design trends and standards of 2024.
SECTION 3: Finalizing and Launching Your Web Design
Testing and Iteration
Once your design is complete, testing is an essential step. This ensures that your design not only looks great but also provides an optimal user experience.
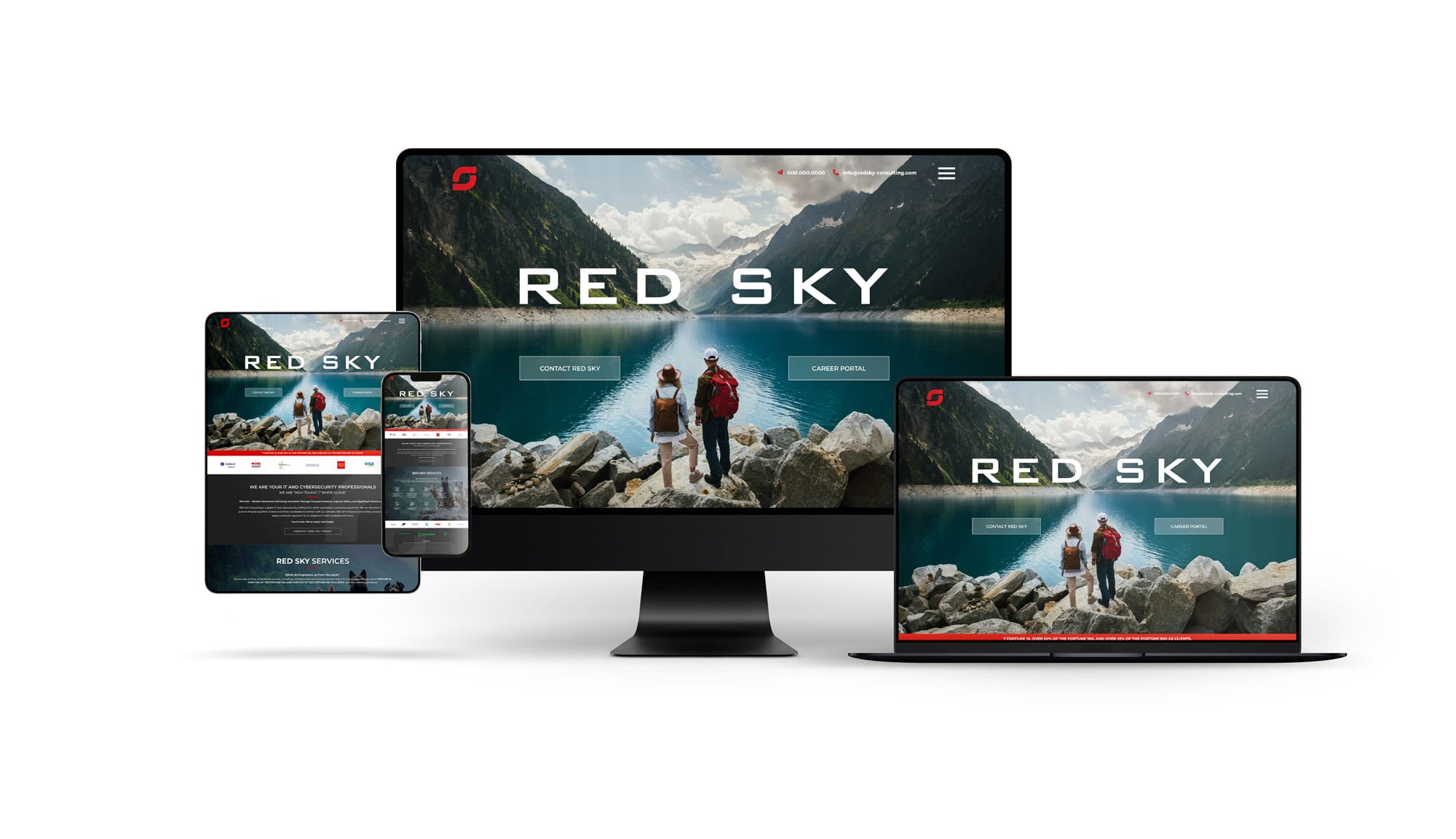
Testing Across Different Devices
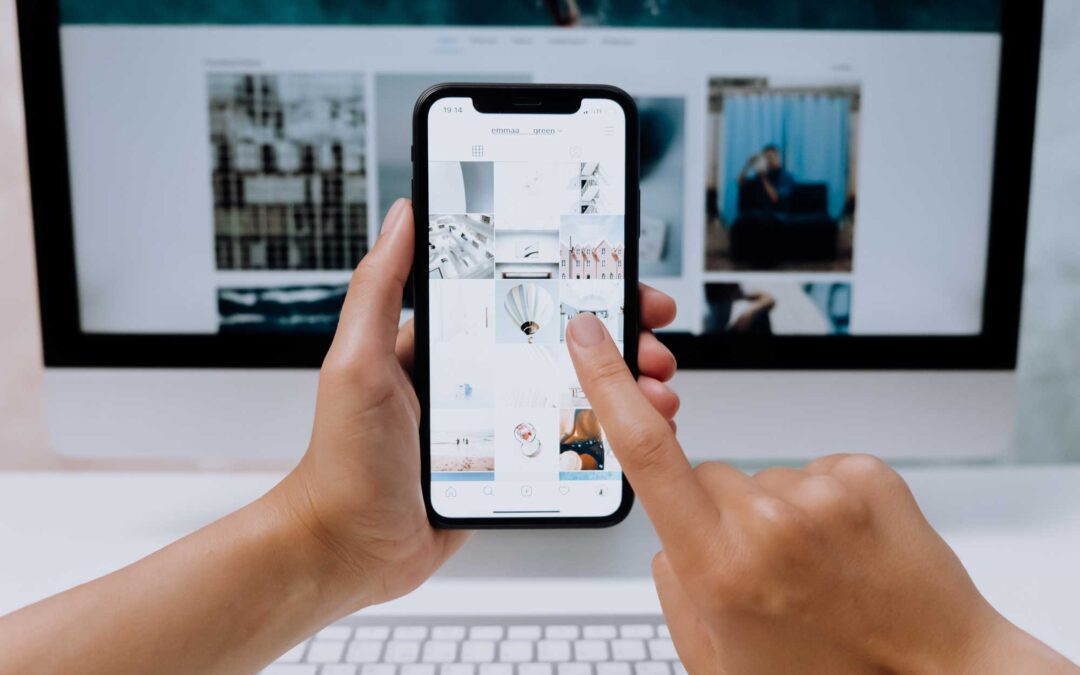
In the digital age, users access websites from a plethora of devices – from smartphones to large desktop monitors. It’s crucial to ensure consistent design and functionality across all platforms.
- Desktop Testing: Review the design on different screen resolutions and browsers.
- Mobile Testing: Check the responsiveness on tablets and smartphones, ensuring touch-friendly navigation.
- Cross-Browser Compatibility: Make sure your design is consistent and functional across browsers like Chrome, Firefox, Safari, and Edge.
User Feedback and Iteration
A design might look perfect to you, but it’s the end-users whose opinions matter most. Gathering feedback can reveal areas for improvement.
Methods of Gathering Feedback
- Surveys: Tools like Google Forms or SurveyMonkey can help gather structured feedback.
- User Testing Sessions: Watching real users interact with your design can provide invaluable insights.
- Analytics: Tools like Google Analytics can offer data on user behavior, helping pinpoint potential design issues.
Integrating SEO Best Practices
Having a beautifully designed website is just one piece of the puzzle. It also needs to be found. Integrating SEO best practices can significantly boost your site’s visibility.
Essential SEO Integration Steps
- Keyword Research: Using tools like AlsoAsked can provide insights into what potential visitors are looking for.
- Optimized Metadata: Ensure your title tags, meta descriptions, and headers are optimized for relevant keywords.
- Image Optimization: All images should have descriptive alt tags and be compressed without losing quality.
Launching Your Website
The culmination of your hard work is the launch. But, it’s not just about making your website live. It’s about ensuring a smooth transition and monitoring post-launch.
Launch Checklist
- Backup: Before making any changes, ensure you have a full backup of your website.
- Domain and Hosting: Ensure your domain is correctly pointed to your hosting provider.
- Monitor Traffic: After launch, monitor website traffic and user behavior to ensure everything is running smoothly.
In conclusion, designing a website in Adobe Illustrator requires a systematic approach, from the initial stages of design to the final launch. By following these steps, you can ensure a website that’s not only aesthetically pleasing but also user-friendly and search engine optimized.