Table of Contents
- Introduction to Branding and Adobe Illustrator
- Crafting a Unique Logo with Adobe Illustrator
- Developing a Comprehensive Brand Guide
- Designing Your Website with Adobe Illustrator
- Maintaining Consistency Across Digital Platforms
- Frequently Asked Questions
No-Code Website Page Builders: Paving the Way to the Future
Introduction
Website design is an ever-evolving discipline, driven by technological innovations and changing user demands. With the rise of no-code website page builders, we’re witnessing a paradigm shift in the way websites are conceptualized, designed, and launched. But is this shift just a fleeting trend, or is it a sign of the inevitable future? Dive in with us as we delve into the compelling world of no-code solutions and their transformative impact on website design.
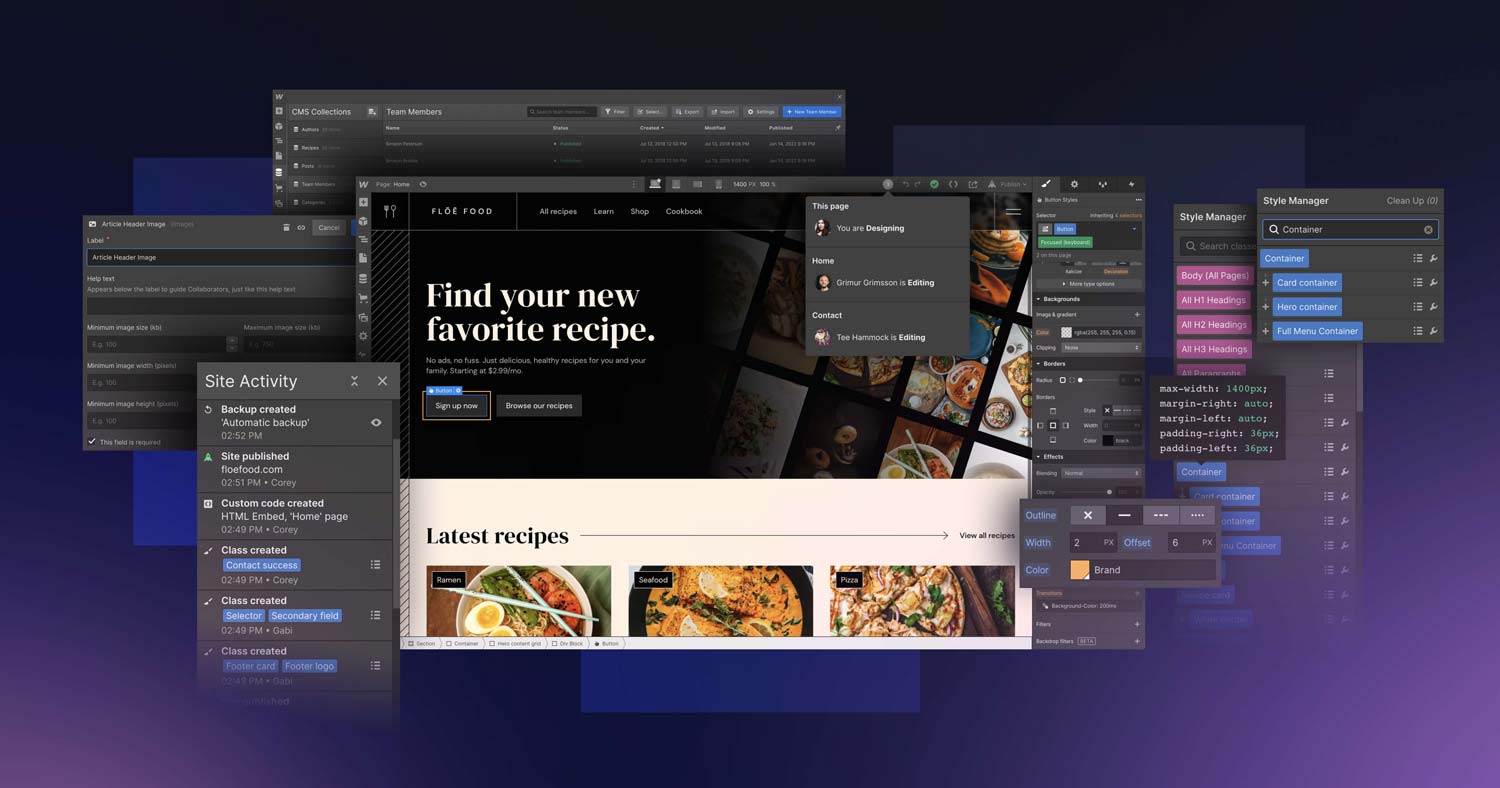
What are No-Code Website Builders?
No-code website builders are platforms that allow users to create fully functional websites without having to write any code. They often come with drag-and-drop functionalities, pre-designed templates, and a range of customizable features. The goal? To democratize the web design process, enabling everyone—from business owners to freelancers—to establish an online presence without the need for technical expertise.
In essence, these tools are about breaking barriers. Gone are the days where building a website required a deep understanding of HTML, CSS, or JavaScript. Today, with platforms like these, anyone can create a professional-looking website in a fraction of the time it once took.
Why No-Code is Changing the Game
1. Accessibility for All
As mentioned, one of the biggest advantages of no-code platforms is accessibility. Small business owners, hobbyists, and even large corporations are turning to these platforms for a hassle-free way to build and maintain their websites. They’re especially beneficial for startups and entrepreneurs who might not have the budget to hire a full-fledged web developer but still want a sleek, responsive website to represent their brand.
2. Cost-Effective Solutions
Hiring a team of developers and designers can be costly, both in terms of time and money. No-code solutions, on the other hand, provide an affordable alternative, allowing businesses to allocate resources elsewhere. According to an insightful article on dev.to, not only do these tools reduce development time, but they also eliminate the need for regular updates and maintenance, leading to significant long-term savings.
3. Flexibility and Creativity
The beauty of no-code platforms is the freedom they offer. With an array of templates and customizable features, users can easily tweak designs to fit their unique brand identity. Contrary to the misconception that these platforms might stifle creativity due to template-based designs, many have found that the opposite is true. As pointed out by Designmodo, these tools often act as a starting point, enabling users to explore and experiment without the fear of breaking anything.
4. Speed and Efficiency
In a fast-paced digital world, speed is of the essence. No-code solutions ensure that websites can be up and running in record time. Businesses can swiftly respond to market changes, launch new products, or announce events without waiting weeks or months for website development.
The Role of Traditional Web Design
While no-code platforms are undoubtedly on the rise, traditional web design methods still hold their ground. Tools like Adobe Illustrator remain popular among designers for crafting intricate website layouts and mockups. In fact, the future might see a blend of both worlds. A guide on designing a website in Adobe Illustrator suggests that designers can conceptualize their vision using tools they’re familiar with and then bring it to life through no-code platforms. This approach ensures that creativity is never compromised while enjoying the benefits of speedy no-code development.
Conclusion: A Future Embracing No-Code
It’s clear that no-code website page builders are not just a passing phase; they’re here to redefine the way we perceive web design. By striking a balance between creativity and functionality, these platforms are setting the tone for a future where anyone can be a web designer. As businesses recognize the importance of a robust online presence, the allure of no-code solutions will only grow stronger.
Stay tuned as we dive deeper into the intricacies of no-code platforms in the next sections, shedding light on their advanced features, potential drawbacks, and how they compare against other web-building solutions.
Harnessing the Power of No-Code: Advanced Features and Beyond
Delving Deeper into No-Code Capabilities
As we transition further into the digital age, it’s not just about having a website—it’s about having a dynamic, interactive, and adaptive online space. No-code platforms aren’t just about basic drag-and-drop functionalities; they have evolved to offer a plethora of advanced features that cater to diverse needs.
1. Integrations and Plugins
Modern no-code website builders are all about integrations. Whether it’s incorporating e-commerce solutions, embedding videos, or integrating with third-party apps like email marketing platforms and CRM systems, no-code platforms are ensuring that businesses have all the tools they need at their fingertips. This seamless integration ensures that websites are not just static digital brochures but dynamic hubs of interaction.
2. Responsiveness and Mobile Optimization
In a world where a significant portion of web traffic comes from mobile devices, having a mobile-optimized website is no longer an option—it’s a necessity. No-code platforms have made it incredibly easy to ensure websites are responsive. With real-time previews and adaptable layouts, these platforms guarantee a consistent user experience across all devices.
3. Advanced SEO Tools
Search engine optimization (SEO) is vital for ensuring visibility in an increasingly crowded digital space. Leading no-code website builders recognize this and offer advanced SEO tools that allow users to tweak meta tags, craft SEO-friendly URLs, and even integrate analytical tools to monitor web traffic and user behavior.
4. AI-Powered Design Assistance
Some no-code platforms are now leveraging artificial intelligence to aid the design process. These AI assistants can provide suggestions, optimize layouts for better user experience, and even create designs based on user input. This is a game-changer, especially for those who may feel overwhelmed by the plethora of design choices available.
Potential Challenges and Drawbacks
While no-code platforms are revolutionizing the web design realm, they are not without their challenges. It’s essential to approach them with a balanced perspective.
1. Limitations in Customization
Even with the vast array of templates and features, there might be specific customization limitations when compared to a website coded from scratch. For some businesses with highly specialized needs, this could pose a challenge.
2. Learning Curve
Though designed to be user-friendly, there can still be a learning curve associated with mastering all the features of a no-code platform, especially the advanced ones. Users might need to invest time in tutorials and guides to make the most of the platform.
3. Data Security and Control
Hosting on no-code platforms often means the data resides on third-party servers. For businesses that deal with sensitive information, there might be concerns regarding data security, privacy, and compliance with regulations.
4. Scalability Concerns
While no-code solutions are excellent for startups and medium-sized businesses, there could be concerns about scalability and performance as the business grows and attracts more web traffic.
Striking the Right Balance: No-Code and Traditional Web Design
While no-code is undoubtedly a powerful tool, it’s essential to understand its place in the broader ecosystem of web design. As pointed out by experts at Designmodo, no-code doesn’t necessarily spell the end for traditional web design. Instead, it offers an alternative route, especially for those who need quick solutions without deep technical involvement.
Traditional web design, with its emphasis on custom solutions, detailed coding, and intricate designs (like those created using tools like Adobe Illustrator), still holds immense value. It’s about selecting the right tool for the job.
Conclusion: Embracing the Best of Both Worlds
No-code platforms offer an exciting avenue for rapid, cost-effective, and dynamic web design. However, like any tool, they come with their strengths and limitations. The future of web design likely lies in a harmonious blend of no-code solutions and traditional web design methodologies.
In the next and final section, we’ll explore how businesses and individuals can best leverage these tools for their specific needs and how the landscape of web design might evolve in the coming years.
Envisioning the Future: Integrating No-Code into the Web Design Tapestry
Setting the Stage for Tomorrow
In our exploration of no-code platforms, we’ve seen their transformative power and potential challenges. As we stand at the cusp of a new era in web design, it’s crucial to understand how these platforms will fit into the broader landscape and how businesses can optimize their online strategies.
1. Personalization and User Experience
One undeniable trend is the growing emphasis on personalization. As no-code platforms integrate AI and machine learning, we can expect websites that automatically adapt to user preferences, behaviors, and browsing patterns. This level of personalization will lead to more engaging user experiences and higher conversion rates.
2. Collaboration and Community Building
No-code platforms aren’t just tools for individual creators. They’re also fostering collaborative environments where teams can work together seamlessly. In the future, we might see these platforms evolve into hubs where businesses, designers, marketers, and other stakeholders collaborate in real-time, fostering a sense of community and shared vision.
3. Continuous Evolution and Learning
As with any technology, stagnation is not an option. The best no-code platforms will be those that continuously evolve, integrate new features, and respond to user feedback. This dynamic nature ensures that businesses can always access the latest tools and stay ahead of the curve.
Adapting to the No-Code Era: Tips for Businesses
With the rising influence of no-code solutions, businesses need to adapt to make the most of these tools. Here are some strategic steps to consider:
1. Understand Your Needs
Before diving into any platform, it’s vital to understand your business needs. Is speed and efficiency your primary concern? Or are you looking for intricate customization and scalability? Answering these questions will help you select the right tool for your goals.
2. Invest in Learning
While no-code platforms are designed to be intuitive, there’s always value in investing time to learn their nuances. Consider taking online courses, attending workshops, or engaging with the platform’s community to master its features.
3. Blend and Optimize
Remember, no-code is just one tool in the toolbox. For a comprehensive web strategy, consider blending no-code solutions with traditional web design. Tools like Adobe Illustrator offer unparalleled design capabilities that can be integrated into no-code platforms for a holistic approach.
4. Monitor and Iterate
The digital landscape is always changing. It’s crucial to monitor your website’s performance, gather feedback, and be ready to iterate. This continuous improvement mindset ensures that your online presence remains relevant and effective.
Conclusion: A Bright Horizon for Web Design
The rise of no-code platforms signals an exciting time for web design. By democratizing the creation process, these tools are empowering more people to bring their visions to life online. But, as with all technological advancements, the key lies in understanding their potential, their limitations, and how they fit into the broader web design narrative.
As we look to the future, one thing is clear: the world of web design will be richer, more inclusive, and more dynamic than ever before. Whether you’re a seasoned developer, a budding entrepreneur, or someone just looking to share their passion online, there’s a place for you in this vibrant tapestry. And with tools like no-code platforms at our disposal, the sky’s the limit.